This article explores how I turned an idea into a web app in one day, using HTML, CSS, and JavaScript. Discover how ChatGPT streamlines making web apps, making easier web development for everyone.
Your personal coding assistant
I have had my chatGPT subscription for months now, and I am exploring all the ways to integrate it into my routine as a data scientist and weekend web developer.
Now, it still has limits for meaningful text generation. It lacks the overuse of “deep dive” and “unravel”. So far, I’ve found it best for brainstorming and developing ideas about web apps and data analysis.
In this article, I want to explore how in a day I came up with an idea and made it into a web app. I used HTML, CSS, and Javascript. As you can guess from my other articles I am not a web developer.
I did some HTML, CSS, and Javascript courses back in the days to learn the basics. But, many things are happening in web development. It’s hard to keep up and stay updated. So, when the code helper from chatGPT became available, I found a great ally. It helps me turn ideas into web apps.
The Initial Problem
I wanted to create a web app linking to chatGPT. Furthermore, I wanted to solve the main problems I have when I deal with chatGPT:
- save recurring prompts
- parse the markdown output
- save chats in categories
Let’s break down each one of these.
Save Recurring Prompts
You already know that creating the perfect prompt for a recurring task using chatGPT (or other LLMs) takes time. If you’re using them a lot, you know it’s not a one-shot task. It’s also my way of approaching the tool is serendipitous in nature. I tend to have long chats, filled with unrelated prompts about everything and anything. That’s why having the option to save all my favourite prompts and make categories is vital.
Parse chatGPT Markdown
At the time of writing, most of the time when asking chatGPT a question and seeking a structured answer like a list, chatGPT will reply with markdown. This means that I need to render and copy/paste the markdown.
Save chats in categories
As mentioned above, I use chatGPT to brainstorm and explore ideas. This means I explore a topic for many days. I ask chatGPT for questions in many chats. I wanted to be able to categorise all these chats. Then, I could gather the content I needed. I knew the problem I was trying to solve. So, I wanted to explore the possibility of having this in a single web app. That’s when I came up with promptGPT.
Having clear in mind what was the problem I was trying to solve, I then wanted to explore the possibility of having this available at hand in a single web app, so I came out with promptGPT.
The Development Stage
Developing the app was as easy as asking chatGPT what I was looking for and adjust the code. I won’t show the whole chat. It would be an overwhelming list of screenshots. But, I will show a few to describe the process.
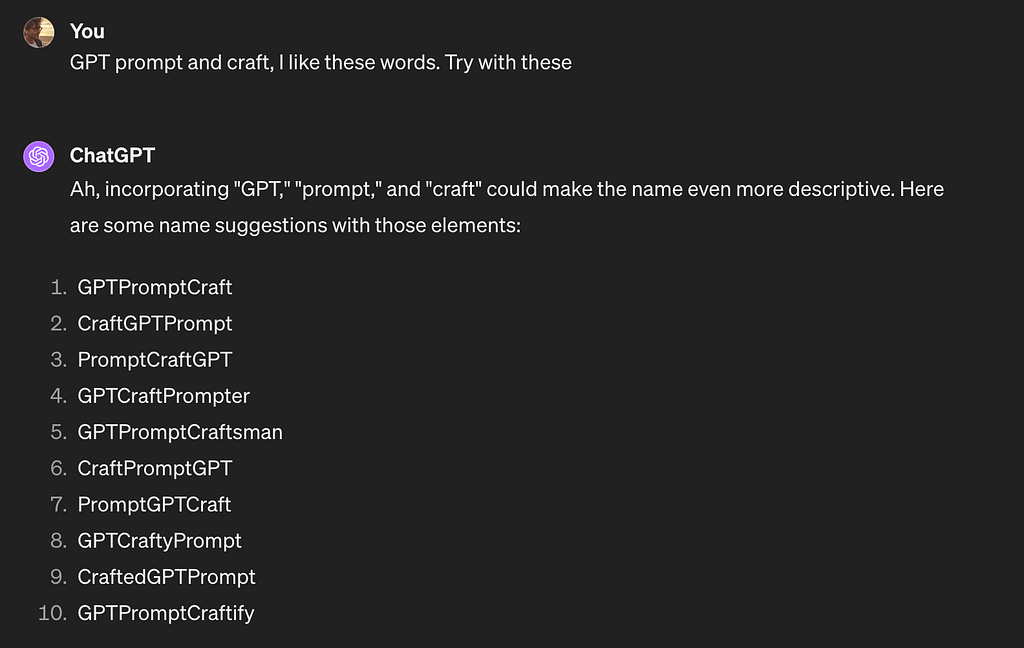
I am bad at naming software. So, I first wanted to get a good name for my app. So I started with an initial idea and asked chatGPT to give me a list of names.

I then decided to call it promptGPT. It was short and easy to remember.
When coming to the actual development, I first thought it was good to have it as a jupyter notebook. It would have been closer to where I work. Then, I decided a web app would have been better. I could more show it off.
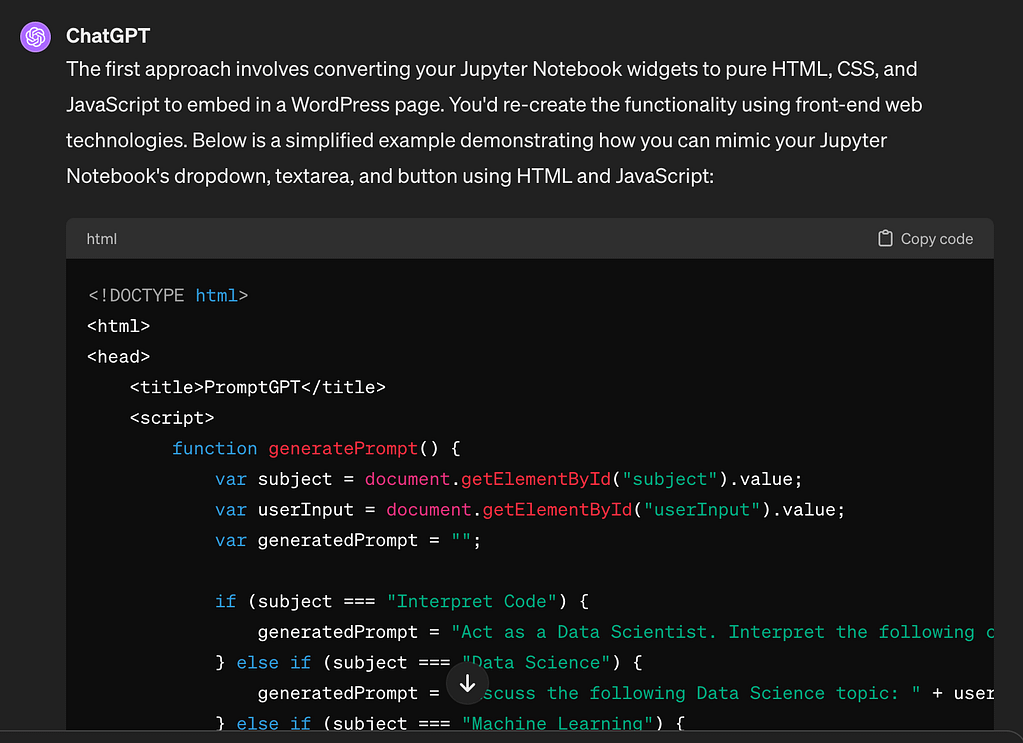
I then asked chatGPT to convert the initial python code to an HTML, CSS, and Javascript web app.

At first chatGPT forgot to implement some of the features of the original Jupyter notebook version, so I shared the code again to it, to make sure to reproduce it in full.

After a dozen iterations of deployment and testing, and asking chatGPT for changes, I was able to run the app that I wanted. the app is still a work in progress, but it covers the three main features I wanted it to cover
promptGPT
As shown in the picture below, PromptGPT is a simple web app. It lets the user save their repeated prompts, parse the markdown output, and sort the chats.

If you want to try it out, or suggest changes, feel free to jump on board and give it a go: promptGPT
Are you curious about using chatGPT in creative ways? I highly recommend the podcast How do you use chatGPT? by Every.